Docs / UI Elements
Your project contains a number of files in assets/ui with fixed file names that define parts of your game's user interface. Editing these files allows you to change the default font, set the window frame and modify the selection cursor.
If you remove any of the files in the ui folder they will be replaced with the default assets the next time you build your game allowing you to revert any unwanted changes.
ascii.png
Edit this file to change the game's font when talking to actors in your game.

frame.png
The game engine uses 9-slice scaling of this image to create the frame around text boxes. Editing this image will allow you to change the frame design or set it to a solid color.

cursor.png
This image is used as a selection cursor when showing multiple choice options in your game.

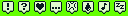
emotes.png
This image used to define the look of the emote bubbles that can be shown above actors using scripting. Each bubble is 16px x 16px in size and the each bubble represents Shock, Question, Love, Pause, Anger, Sweat, Music and Sleep in that order left to right.

Requirements
With the exception of emotes.png which follows the standard sprite requirements, UI PNGs must only contain the following four colors: